Im vorerst letzten Teil zum ioBroker (anbei Teil #1 und #2) möchte ich auf den Javascript Adapter und die Programmier-Möglichkeiten eingehen. Dazu setze ich ein paar Programmier-Kenntnisse voraus, jedoch denke ich das jeder Interessierte diese mitbringt oder zumindest den Willen hat sich mit der Materie tiefer zu befassen.
Für mich ist der Javascript-Adapter, zusammen mit dem Admin-Adapter, das Herzstück des ioBroker. Der Grund dafür ist, dass man erst durch die Scripts die einzelnen Adapter/Dienste mit einander verknüpfen kann.
Die vier Script-Sprachen
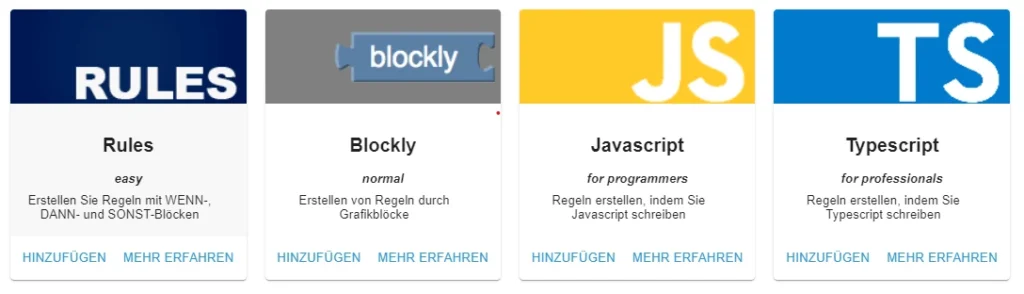
Als ich mir den ioBroker erstmalig installiert hatte, wurden lediglich zwei Scipt-Sprachen unterstützt. Namentlich waren diese Blockly und Javascript. Mit der Zeit kam dann noch Typescript und vor wenigen Monaten dann noch Rules hinzu.

Wie man auf diesem Bild erkennen kann, sind die vier Script-Sprachen in ihren Schwierigkeitsgrad unterteilt. Da ich mich lediglich mit Blockly und Javascript auseinander gesetzt haben, werde ich im weiteren Verlauf auf diese beiden Script-Sprachen eingehen.
Script-Sprachen: Blockly
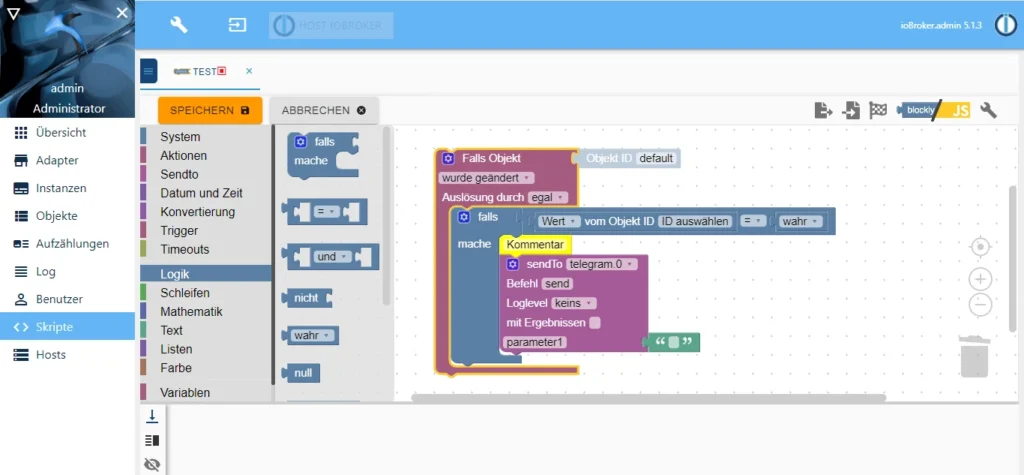
Blockly ist ein visueller Code-Editor, mit dem man im ioBroker Javascript Code grafisch erstellen kann. Dazu zieht man sich einzelne Blocks aus der Seitenleiste auf Programmierfläche. Die einzelnen Blocks haben dabei unterschiedliche Funktionen und können individuell zusammen gestellt werden.

An dieser Stelle möchte ich nicht so sehr ins Detail gehen, wie man ein Script erstellt oder worauf man achten sollte bzw. muss. Wer absolut keine Ahnung vom Programmieren hat oder seine Programmier-Skills erweiter möchte, dem lege ich die App SoloLearn ans Herz. Die App ist kostenlos und man kann über diese viele Programmier-Sprachen kennen lernen.
Script-Sprachen: Javascript
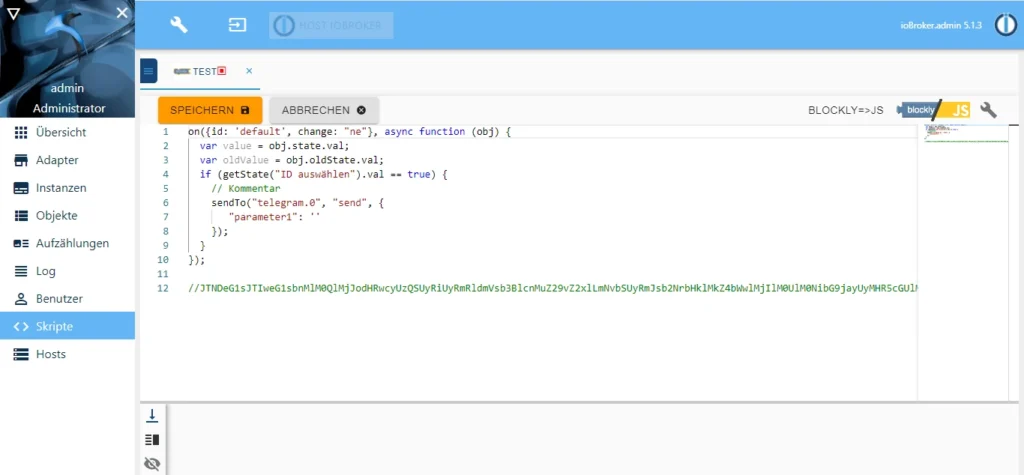
Weiter geht es mit Javascript, einer Programmiersprache die es bereits seit 1995 gibt. Im Gegensatz zu Blockly handelt es sich bei Javascript um eine Hochsprache und wird daher ausschließlich über einen Editor in Textform eingegeben. Wer sich in Javascript einarbeiten möchte kann auch erst mit Blockly starten und sich über den Button Blockly/JS (oben rechts) den jeweiligen Javascript Code ansehen.

Meine Scripts
An dieser Stelle möchte ich nicht alle meine Scripts veröffentlichen, da ich sehr viel Zeit und Hirnschmalz in diese gesteckt habe. Weiter unten hänge ich das Sonnenstand Script an, mit dem die Position der Sonne anhand eurer Geo-Position berechnet wird. Die berechneten Daten verwende ich zum Beispiel für die Außenbeleuchtung und bei meiner Rollladen Automatik.

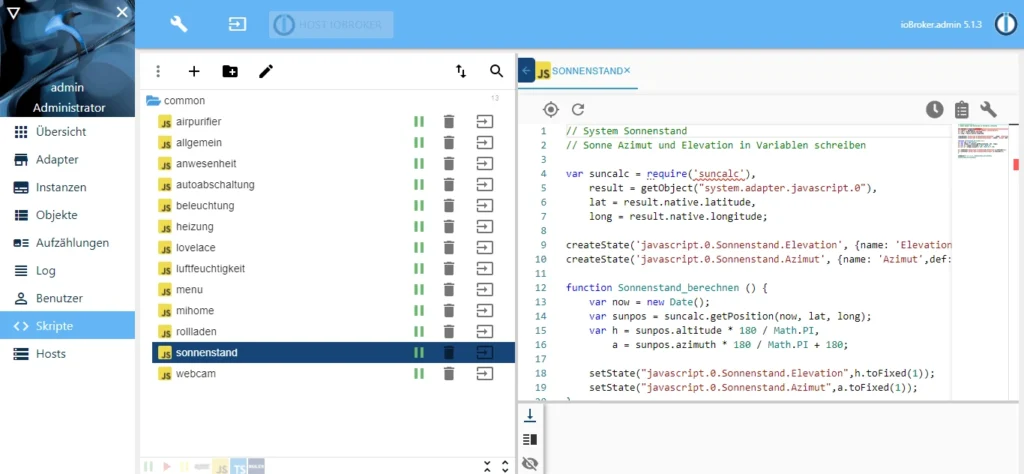
Wie man im Bild sehen kann, habe ich mehrere Script für unterschiedliche Funktionen, die ich nun kurz aufführen möchte:
- airpurifier: Automatik Funktion für meinen Luftreiniger von Xiaomi
- allgemein: Mehrere kleinere Scripts
- anwesenheit: Anwesenheitssteuerung anhand der eingebuchten WLAN Geräte
- autoabschaltung: Automatische Abschaltung alle Geräte und Lichter, wenn niemand mehr zu Hause ist
- beleuchtung: Mehrere Scripts die alle etwas mit Beleuchtung zu tun haben
- heizung: Heizungs-Steuerung (Sommer- und Winterbetrieb)
- lovelace: mehrere kleine Scripts die Daten für die Lovelace UI aufbereiten
- luftfeuchtigkeit: Berechnung der absoluten Luftfeuchtigkeit
- menu: Menu meines Telegram Bots
- mihome: Schnittstelle zu MiHome von Xiaomi
- rollladen: Rollladen-Steuerung (Automatik- sowie Hand-Betrieb)
- sonnenstand: Berechnungs des Sonnenstands anhand der Geo-Daten von meinem Haus
- webcam: Bei Bewegungsalarm der Webcams werden Bilder und Videos per Telegram an mich verschickt
Fazit
Wenn man einmal das Prinzip der Scripts verstanden hat, ist man in der Lage die über 400 Adapter so mit einander zu kombinieren, dass man sich das ultimative Smart-Home bauen kann. Selbst ich bin noch lange nicht am Ende, denn mir fallen hin und wieder Dinge ein wie ich mein Smart-Home noch intelligenter gestalten kann.
Sonnenstand Script
// System Sonnenstand
// Sonne Azimut und Elevation in Variablen schreibenvar suncalc = require(’suncalc‘),
result = getObject(„system.adapter.javascript.0“),
lat = result.native.latitude,
long = result.native.longitude;createState(‚javascript.0.Sonnenstand.Elevation‘, {name: ‚Elevation‘,def: ‚0‘, unit: ‚°‘});
createState(‚javascript.0.Sonnenstand.Azimut‘, {name: ‚Azimut‘,def: ‚0‘, unit: ‚°‘});function Sonnenstand_berechnen () {
var now = new Date();
var sunpos = suncalc.getPosition(now, lat, long);
var h = sunpos.altitude * 180 / Math.PI,
a = sunpos.azimuth * 180 / Math.PI + 180;setState(„javascript.0.Sonnenstand.Elevation“,h.toFixed(1));
setState(„javascript.0.Sonnenstand.Azimut“,a.toFixed(1));
}schedule(„* * * * *“, Sonnenstand_berechnen);
Sonnenstand_berechnen()
Hast du noch Fragen?
Hast du noch Fragen zu diesem Beitrag? Dann ab damit in die Kommentare oder schreib mich über Mastodon an.
Dies könnte dich auch interessieren…
Du möchtest weitere Inhalte von mir lesen? Dann schau dir doch mal meinen letzten Beitrag an.
